Цифровой сад: Краткая история и смысл феномена
Возрожденная философия публикации личных знаний в интернете
Автор: Maggie Appleton
Текст переведён телеграм-каналом Max Headroom Incident. Делитесь, копируйте и распространяйте его, как пожелаете — но просьба: давайте ссылку на канал. Ну и подписывайтесь, если вам интересна тема построения LifeOS и системы личных знаний, гигиены внимания и создания высококачественных и персонифицированных «туннелей информации» — там я выкладываю всё новое и полезное по теме.
Ещё в апреле 2020 года я начала в Твиттере длинный тред о зарождающейся тенденции цифрового садоводства (Digital Gardening). Это вызвало локальный ажиотаж и дало понять, что мы находимся как раз в том моменте, когда в этой концепции появилось что-то культурно привлекательное.
Моя небольшая коллекция цифровых садов подстветила ряд сайтов, которые используют новый подход к тому, как мы публикуем личные знания в интернете.
Они не следуют традициям «личного блога», как мы привыкли его понимать. Вместо того чтобы представлять набор хорошо отредактированных статей, расположенных в обратном хронологическом порядке, эти сайты больше похожи на вики-сайты свободной формы, находящиеся в процессе разработки.
Цифровой сад — это коллекция развивающихся идей, которые не упорядочены строго по дате публикации. Они по своей сути исследовательские — заметки связаны между собой контекстуальными ассоциациями. Они не доработаны и не дописаны — заметки публикуются как «полуфабрикаты», которые будут расти и развиваться с течением времени. Они менее жёсткие по своей форме, менее перформативные и совершенные, чем привычные нам персональные сайты.
Идея цифрового сада напоминает о первых днях существования интернета, когда у людей было меньше представлений о том, какими «должны быть» веб-сайты. Она в равной степени является и «забытой классикой», и новым изобретением.
Краткая история цифровых садов
Давайте совершим небольшое путешествие к истокам этого термина. Понятие «цифровой сад» (digital garden) не было придумано в 2020 году. Оно существует уже более двух десятилетий. Однако за это время оно претерпело несколько семантических изменений, означая совершенно разные вещи для разных людей.
Проследив, как рождаются неологизмы, мы можем понять, откуда берётся потребность в новых словах. Язык всегда является реакцией на развитие окружающего нас мира — мы расширяем его, когда наш нынешний словарный запас не может охватить то, что мы наблюдаем, или же когда у нас возникает конкретное желание, как бы мы хотели, чтобы сложилось будущее. В этом смысле, называние — это политический акт в той же мере, что и поэтический.
Ранние сады гипертекста
Эссе Марка Бернштейна «Сады гипертекста» (Mark Bernstein, Hypertext Gardens, 1998), по-видимому, является первым зафиксированным упоминанием этого термина. Марк был частью ранней аудитории гипертекстов — разработчиков, которые выясняли, как организовать и представить эту новую среду.
Хотя эссе является вдохновенной одой свободному исследованию интернета, оно в меньшей степени посвящено созданию персональных интернет-пространств, а в большей является манифестом о потоках пользовательского опыта (user experience flows) и организации контента.
Если рассматривать эссе в историческом контексте, то текст Марка было частью более широкой дискуссии, происходившей в 1990-е годы вокруг идеи гипертекста и его метафорического фрейминга.
Первые приверженцы (early web-adopters) интернета были захвачены идеей о том, что Сеть — это лабиринтообразный ландшафт сообщества, за которым ухаживают вики-садовники (WikiGardeners) и вики-гномы (WikiGnomes)1. Они хотели создать условия для выбора собственного пути (pick-your-own-path experiences), но при этом обеспечить достаточное количество указателей, чтобы люди не чувствовали себя потерянными в новой, незнакомой среде.
Первые дебаты вокруг этого стали известны как «проблема навигации» (The Navigation Problem) — вопрос о том, как дать пользователям достаточно указаний для свободного изучения интернета, не принуждая их к предопределённому опыту браузинга. Вечная борьба за поиск правильного баланса хаоса и структуры.
«Незапланированное разрастание гипертекста — это дикая местность: сложная и интересная, но непривлекательная. В зарослях нас ждут интересные вещи, но мы можем не захотеть продираться сквозь кустарник, колючки и полчища комаров».
Оригинальная цитата:
«Unplanned hypertext sprawl is wilderness: complex and interesting, but uninviting. Interesting things await us in the thickets, but we may be reluctant to plough through the brush, subject to thorns and mosquitoes».
Хотя эссе Марка было посвящено проблемам, отличным от тех, с которыми мы сталкиваемся в интернете сегодня, его основная идея (ethos) совпадает с нашим новым пониманием цифрового садоводства. Оно отражает желание исследовать опыт, приветствовать «цифровые странности» (digital weirdness) и здоровую долю сопротивления вертикальным иерархическим структурам (top-down structures).
После эссе Марка Бернштейна термин «цифровое садоводство» исчезает почти на десятилетие.
Цифровое копошение в Твиттере
В апреле 2007 года, когда твиты только-только зазвучали в интернет-эфире, Рори Сазерленд (как ни странно, вице-президент Ogilvy Group) использовал термин «цифровое садоводство», но определил его как «возню с синхронизацией вещей, дефрагментацией — что-то вроде подрезки растений для молодого поколения»2.
Последовавшие десятки упоминаний в Твиттере развивали эту идею — люди использовали этот термин как способ описания цифрового техобслуживания — действий по очистке своего цифрового пространства. Основное внимание при этом уделялось сортировке, прополке, обрезке и наведению порядка, а не возделыванию и культивированию. Люди говорили про очистку личных папок, кодовых баз и фотоальбомов как про главную цель своего ухода за садом.
Они больше занимались цифровым копошением (puttering), чем садоводством.
Поскольку никто из них не ссылается на понятие цифрового садоводства из начале 1990-х и не упоминает вопросы гипертекстовой навигации, такое использование слова кажется лишь касательным к его оригинальному смыслу. Учитывая крошечный размер Твиттера в его первые дни, эти люди, вероятно, принадлежали к одним социальным стаям (social flocks) и просто болтали друг с другом. Это необязательная часть основного нарратива, который мы пытаемся отследить, но всё же она показывает, что у этого термина нет строгого значения.
Конечно, возиться, сортировать и обрезать — это, безусловно, часть практики цифрового садоводства — хотя лучше наслаждаться этим в меру.
Сады, ручьи и метафоры Кофилда
В 2015 году на конференции Digital Learning Research Network Майк Кофилд выступил с докладом «Сад и поток: технопастораль» (Mike Caufield, The Garden and the Stream: A Technopastoral, 2015). Позднее доклад превратился в объёмное эссе, которое заложило основы нашего нынешнего понимания этого термина. Если кого и следует считать первопроходцем цифрового садоводства, так это Кофилда. Он первым изложил эту идею в поэтических и связных образах.
Кофилд ясно дает понять, что цифровое садоводство не связано с конкретными инструментами — это не плагин Wordpress, тема Gastby или шаблон Jekyll. Это иной способ мышления о нашем поведении в сети в отношении информации — накопление личных знаний с течением времени в доступном для изучения пространстве.
Главный аргумент Кофилда заключался в том, что нас поглотили потоки (streams) — слияние информации в единый таймлайн. Дизайн-системы цепочек входящих электронной почты, групповых чатов и InstaTwitBook целиком построены на быстротечности — их интересуют только напористые сиюминутные мысли, проносящиеся мимо нас за несколько мгновений3.
Это неплохо по своей сути. Потоки имеют свое время и место. Twitter — это мощный мультипликатор исследовательских озарений и место восхитительных встреч, если вы, конечно, попали в нужную толпу и научились играть в эту игру.
Но в потоках всплывают только самые актуальные идеи за последние 24 часа. Они не предназначены для накопления знаний, соединения разрозненной информации или её развития во времени4.
Сад — это наш противовес. Сады представляют информацию в виде богато взаимосвязанного ландшафта, который медленно разрастается со временем. Все в нём расположено и переплетено таким образом, что позволяет вам исследовать его. Вспомните, как работает Википедия, когда вы переходите от большевизма к небесной механике и числу Данбара. Это гиперссылки в лучшем виде. Вы можете активно выбирать, по какой тропе любопытства (curiosity trail) следовать, вместо того, чтобы по умолчанию подчиняться быстротечному алгоритмически отфильтрованному потоку. Сад помогает нам уйти от потоков, привязанных ко времени, и перейти к контекстуальному пространству знаний.
«Сад — это веб как топология. Сеть как пространство. Это интегративный веб, итеративный веб, веб как организация и реорганизация вещей друг относительно друга».
Оригинальная цитата:
«The Garden is the web as topology. The web as space. It’s the integrative web, the iterative web, the web as an arrangement and rearrangement of things to one another».
Развивая идеи Кауфилда
Хорошим идеям требуется время, чтобы прорасти, и видение Кофилда о персональном саде не сразу достигло критической массы. Оно пребывало в спячке, ожидая подходящего времени и подходящих людей, которые его найдут.
В конце 2018 года в моём Твиттере термин «цифровой сад» стали использовать более регулярно — люди начали пересылать друг другу оригинальную статью Кофилда и экспериментировать с тем, как превратить свои хронологические блоги в исследовательские, взаимосвязанные (interlinked) сады.
Статья Тома Критчлоу «Цифровые потоки, костры и сады» (Tom Critchlow, Of Digital Streams, Campfires and Gardens, 2018) стала одной из главных отправных точек этого переосмысления. Том прочитал эссе Кофилда и начал рассуждать об альтернативных метафорах для описания того, как мы потребляем и производим информацию. Они предложили добавить костры (bonfires) к идее потоков (streams) и садов — частных групп Slack, случайных блогов и зон «уютного интернета» (Cozy Web), где люди переписываются друг с другом. В то время как сады представляют идеи отдельного человека, костры — это пространство для обмена идеями, которые еще не до конца сформированы.
Вскоре за статьей Тома последовала статья Джоэла Хукса «Мой блог — это цифровой сад, а не блог» (Joel Hooks, My blog is a digital garden, not a blog, 2019)5. Джоэл сосредоточился на процессе цифрового садоводства, подчеркивая идею медленного роста идей путем написания, переписывания, редактирования и пересмотра мыслей на публике — вместо того, чтобы выкладывать в сеть уже полностью сформированные мнения и потом никогда не подвергать их ревизии.
Джоэл также добавил статью Эми Хой «Как блог сломал интернет» (Amy Hoy, How the Blog Broke the Web) в число влиятельных идей, которые привели к нашему нынешнему увлечению садоводством. Хотя статья Эми не относится конкретно к цифровому садоводству, она даёт много полезного исторического контекста. В ней Хой исследует историю блогов за последние три десятилетия и определяет точный момент, когда мы все стали зациклены на публикации своих мыслей в обратном хронологическом порядке (спойлер: примерно в 2001 году с запуском платформы для блогинга Moveable Type).
Эми утверждает, что Moveable Type не только запустила «эру хронологической сортировки» (Chronological Sort Era). Она также убила дикую, разнообразную, беспорядочную персонализацию веб-сайтов, которая была характерна для раннего интернета. Вместо того чтобы вручную создавать свой собственный макет и решать, как именно обставить его, мы начали вступать в эпоху стандартизированных макетов. Готовые веб-шаблоны Plug n' play, в которые вам нужно только вставлять свой контент, постепенно стали нормой. Редактировать HTML и CSS самостоятельно стало трудозатратнее и технически сложнее.
«Внезапно люди стали создавать не домашние страницы и веб-сайты... они писали веб-контент в полях форм и текстовых областях внутри готовых веб-страниц».
Оригинальная цитата:
«Suddenly people weren’t creating homepages or even web pages... they were writing web content in form fields and text areas inside a web page».
Многие люди сетуют на медленный переход от уникальных домашних страниц к безвкусному океану типовых тем Wordpress. Цифровое садоводство является частью борьбы с ограниченным набором «ванильных» веб-форматов и макетов, которые мы сегодня считаем само собой разумеющимися.
В течение всего 2019 и в начале 2020 года всё больше и больше людей стали использовать эту концепцию. Шон Ванг написал «Пользовательское соглашение цифрового садоводства» (Shaun Wang, Digital Gardening Terms of Service). Анн-Лор Ле Канфф опубликовала популярное руководство по созданию цифровых садов без кода (Anne-Laure Le Cunff, No-code Digital Gardens). Сообщество IndieWeb провело сессию, на которой обсуждалась история личных блокнотов (commonplace books), персональных вики и дворцов памяти (memory palaces).
К концу 2020 года эта концепция привлекла достаточно внимания, чтобы MIT Tech Review написал о ней небольшую статью. Возможно, это и есть тот переломный момент, когда слово из Твиттера прочно вошло в обиход.
Плодородная почва цифрового садоводства
Почему цифровое садоводство стало возможным именно сегодня?
Подходящее время совпало с развитием нескольких взаимодополняющих идей и сообществ, объединившихся вокруг систем персональных знаний, практики ведения заметок и переосмысления инструментов блогинга. Среда созрела для новых идей, касающихся курирования и обмена личными знаниями в интернете.
Многие из тех, кто оседлал раннюю волну цифрового садоводства, были частью таких сообществ, как:
Коллектив IndieWeb — группа, которая уже почти десять лет выступает за создание независимых веб-пространств вне стен InstaTwitBook.
Пользователи приложения Roam Research — Roam изобрёл новые способы связывания контента и этим обрёл популярность среди людей, пытающихся построить разросшиеся графы знаний (knowledge graphs).
Последователи курса Тиаго Форте «Создание второго мозга» (Tiago Forte, Building a Second Brain), который популяризировал идею активного хранения личных знаний (actively curating personal knowledge).
Люди, объединившиеся вокруг этики Learn in Public, которая поощряет постоянное создание «выхлопа обучения» (learning exhaust) в виде заметок и конспектов.
Садоводство под руководством разработчиков
Многие из первых последователей идеи цифрового садоводства были теми, кто умел создавать веб-сайты — либо профессиональными разработчиками, либо энтузиастами-любителями. Любые эксперименты с вебом требует широких знаний HTML, CSS и JS — не говоря уже о всей сопутствующей инфраструктуре, необходимой, чтобы сайт заработал. Поэтому неудиительно, что разработчики приняли идею цифрового сада — ведь у них уже были технические возможности для того, чтобы протестировать то, как могут выглядеть сайты в этом стиле.
Нынешнее состояние веб-разработки также помогло в этом. Хотя кажется, что мы медленно скатываемся к ужасающе сложному и раздутому процессу веб-разработки, ряд недавно появившихся инструментов облегчил создание полностью адаптированного сайта. Такие сервисы, как Netlify и Vercel, устранили боль от развертывания (deployment) программного обеспечения. Генераторы статических сайтов, такие как Jekyll, Gatsby, 11ty и Next, облегчают создание сложных веб-сайтов, которые автоматически генерируют страницы и берут на себя всю работу по оптимизации времени загрузки, изображений и SEO6. Эти сервисы пытаются найти золотую середину между утомительным ручным кодингом решений и ограничениями Wordpress или Squarespace.
Хотя первыми на сцену вышли разработчики, идея цифрового садоводства привлекла многих писателей, исследователей и любителей вести записи. Чтобы помочь людям, не имеющим навыков программирования, присоединиться к этому процессу, в последнее время наблюдается всплеск популярности шаблонов и платформ, которые позволяют людям создавать свои собственные цифровые сады, не прибегая к написанию тонны кода. Я написала целое руководство по цифровому садоводству для гуманитарев (Digital Gardening for Non-Technical Folks), если вы относите себя к этой категории.
Такие инструменты, как Obsidian, TiddlyWiki и Notion являются отличными вариантами для этих людей. Многие из них предлагают такие фантастические возможности, как вложенные папки, двунаправленные ссылки (Bi-Directional Links), сноски и визуальные графики.
Однако многие из них всё ещё являются шаблонными решениями. Вместо того, чтобы позволить людям самим разрабатывать информационную архитектуру и пространственную планировку своих садов, они неизбежно заставляют людей использовать готовые схемы. Это не означает, что такие сады не считаются «настоящими», просто они в какой-то мере ограничивают своих садоводов. В них вы не можете создавать разные типы связей, новые функции, экспериментальные планировки или индивидуальную архитектуру; это готовые дома вместо необработанных стройматериалов.
Шесть моделей садоводства
В последнее время мы столкнулись с неизбежной путаницей в определении термина «цифровое садоводство».
Есть разные мысли о том, что считать садом, на чём должен быть сфокусирован его основной принцип — и стоит ли вообще применять этот новый ярлык. И действительно: что именно делает сайт цифровым садом, а не просто блогом?
Исследовав все существующие версии этого термина, понаблюдав за самыми разными садами и собрав несколько лучших примеров, я выделила несколько ключевых качеств, которые их объединяют.
Есть несколько руководящих принципов, моделей дизайна и структур, вокруг которых объединяются люди. Это своего рода язык шаблонов (Pattern Language) цифрового садоводства.
1. Топография важнее таймлайнов
Сады организованы вокруг контекстуальных отношений и ассоциативных связей; концепции и темы каждой заметки определяют, как она связана с другими.
Это противоречит временной структуре традиционных блогов: там посты представлены в обратном хронологическом порядке по дате публикации.
Сады не считают дату публикации важнейшим элементом текста. Даты могут быть указаны на постах, но они не являются структурной основой того, как вы перемещаетесь по саду. Посты связаны с другими постами через связанные темы, сюжеты и общий контекст.
Одним из лучших способов сделать это являются двунаправленные ссылки — те, что делают видимыми для читателя как следующую, так и предыдущую страницу. Это позволяет легко переходить между взаимосвязанным контентом.
Поскольку «садовые» заметки тесно связаны друг с другом, исследователь сада может зайти в любое место и пройти по любому связующему контент маршруту, а не быть автоматически скинутым в ленту «недавнего».
Взаимная тесная связь ссылок важна, но садоводы часто используют и другие способы изучения своей базы знаний. У них могут быть тематические подборки (thematic piles), вложенные папки (nested folders), теги и функции фильтрации, расширенные панели поиска (advanced search bars), визуализированные графы (visual node graphs) или централизованные индексы (central indexes) с перечнем заметных и особенно популярных материалов.
Как видно из этого, в садах есть много точек входа, но нет предписанных путей.
2. Непрерывный рост
Сад не бывает завершённым — он постоянно растет, развивается и изменяется. Точно так же, как это происходит с настоящей грядкой, морковью и капустой.
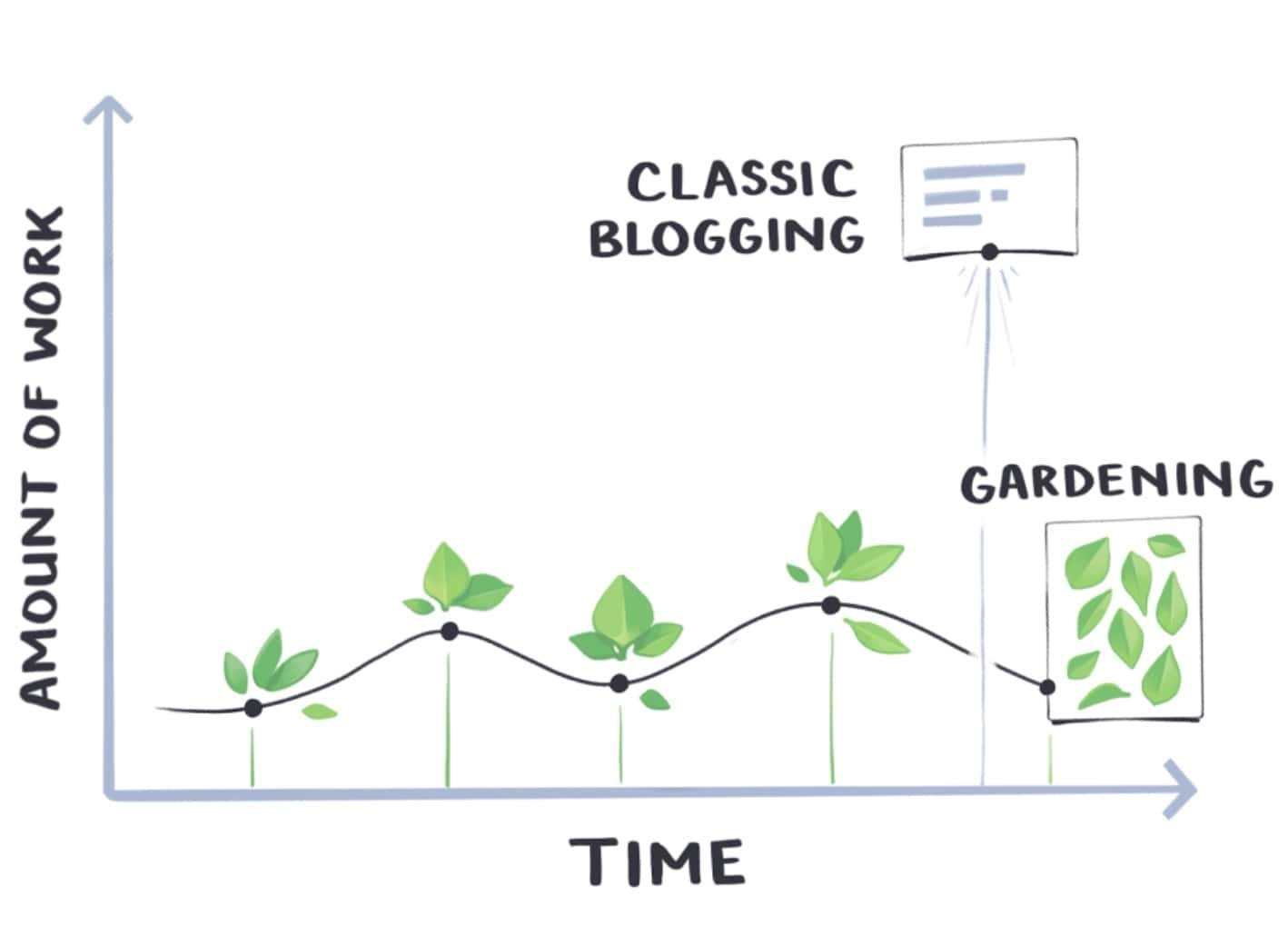
Это не то, как мы пишем в интернете сейчас. За последнее десятилетие все мы отошли от случайных записей в ЖЖ и формализовали наше свободное письмо в статьи и эссе. Мы тщательно прописываем всё, редактируем, перечитываем и публикуем с зафиксированной датой — раз и навсегда. Мы все работаем как крошечные журналы, отправляющие свои тексты в типографию. Это странно — ведь возможность редактирования является одним из главных преимуществ интернета. Сады опираются на это преимущество — там нет «окончательной версии». То, что вы публикуете, всегда открыто для пересмотра и развития7.
Сады созданы, чтобы развиваться вместе с вашими мыслями. Когда вас впервые посещает идея, она ещё смутная и неопределенная. Вы можете заметить некую закономерность, паттерн, но это не всё: вам ещё нужно собрать доказательства, рассмотреть контраргументы, отследить аналогичные тенденции и изучить, кому ещё приходили в голову подобные мысли до вас. Короче говоря, вам нужно время разобраться в этом и критически осмыслить полученную информацию.
В «стране перформанс-блогов» (in performance-blog-land) вы производите эти размышления и исследования втайне, а затем, в самый последний момент выкладываете их — с грандиозной помпой, скрывающей рабочий процесс.
В «стране садов» этот процесс исследования и доработки происходят у всех на виду. Вы публикуете идеи, пока они ещё «ростки», и регулярно ухаживаете за ними до тех пор, пока они не превратятся в полноценные, уважаемые мнения.
Это имеет ряд преимуществ:
Вы освобождаетесь от необходимости немедленно сделать все правильно. Вы можете тестировать идеи, получать обратную связь и пересматривать свои мнения — как добропорядочный гражданин интернета.
Низкое сопротивление. Выращивание своих мыслей перестаёт быть тяжким трудом и становится ежедневным ритуалом, который требует лишь небольших усилий; уже со временем из них вырастают большие вещи.
Это дает читателям возможность понять, как вы пишете и мыслите. Они начинают понимать, что вы не волшебная машина идей, излагающая идеально сформированные мысли, а человек, выполняющий свою работу — пытающийся понять мир вокруг и осмыслить его вместе с читателями.
Все это сопровождается важной оговоркой: сады делают своё несовершенство явным и известным читателю. Что приводит нас к следующему принципу...
3. Несовершенство и публичное обучение
Сады несовершенны по своему замыслу. Они не скрывают своих шероховатостей и не претендуют на роль постоянного источника истины.
Размещение на «официальном сайте» несовершенного и незаконченного текста может показаться странным8. Нас всех научили вести себя как работающие напоказ маленькие корпорации, когда дело доходит до представления себя в цифровом пространстве. Блогинг развился в культуру «премиального ширпотреба» (Premium Mediocre) для миллениалов как способа продвижения Вашего личного Бренда™, маркетинга вашего SEO-оптимизированного Контента.
Странные, причудливые личные блоги начала 2000-х годов превратились в стерильные продуманные бренды с издательскими стратегиями и медиа-кампаниями. Теперь у каждого есть минималистский логотип и ИП.
Цифровое садоводство — это ответ практик домашнего уюта (Domestic Cozy) на профессиональный блогинг; оно одновременно интимное и публичное, странное и гостеприимное. Оно менее перформативно, чем блог, но более продуманное и осмысленное, чем лента Twitter. Оно стремится к накоплению личных знаний с течением времени, а не к подшучиванию и остроумному ёрничанию.
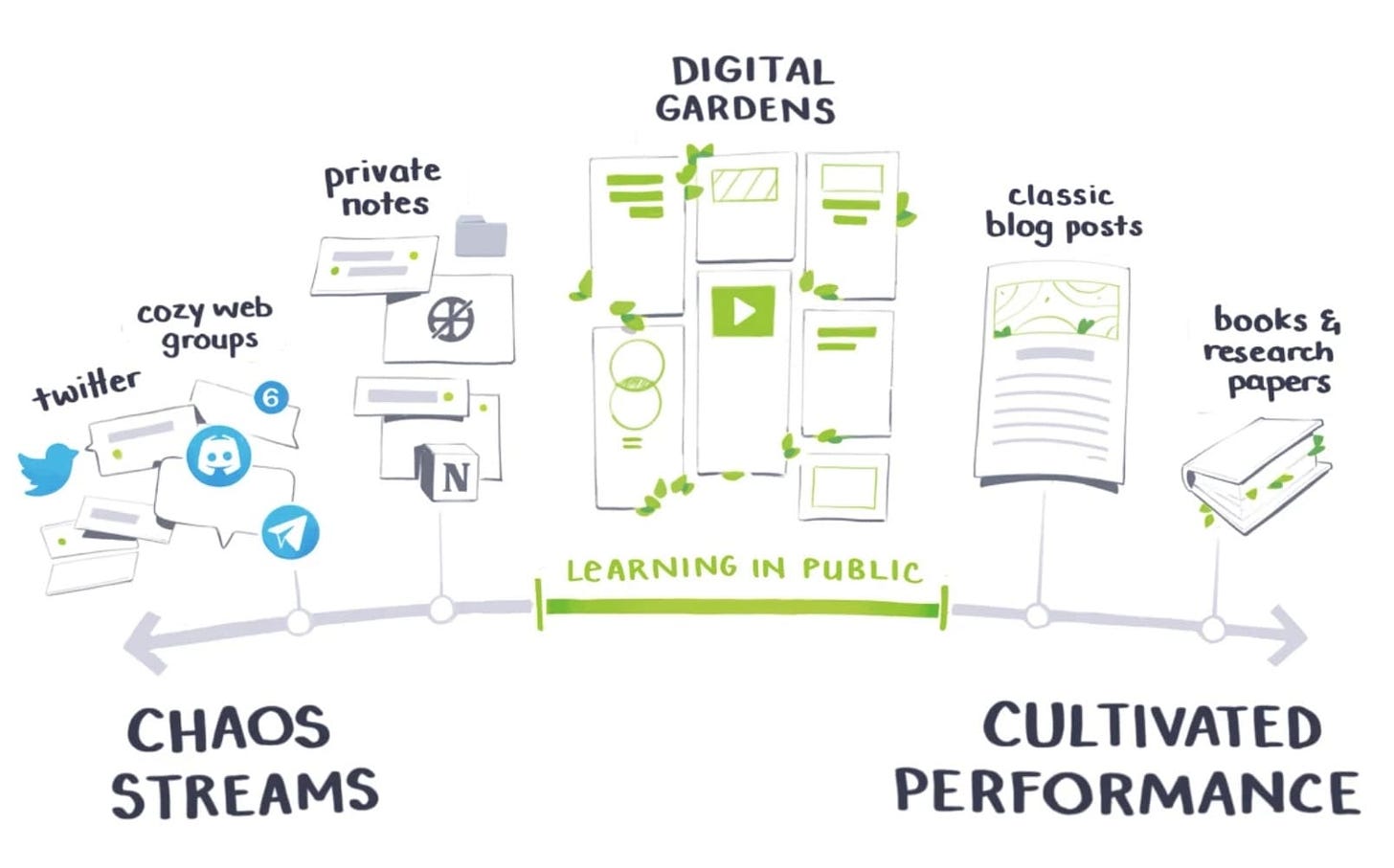
Подумайте об этом как о спектре. То, что мы вываливаем в закрытые групповые чаты WhatsApp, наши личные сообщения и бесцеремонные твиты — всё это является частью наших потоков хаоса (chaos streams) — непрерывного потока идей с высоким уровнем шума и низким уровнем сигнала. На другом конце спектра находятся высокоперформативные и культивируемые артефакты, такие как опубликованные книги, которые вы подрезаете и ухаживаете за ними годами.
Садоводство находится посередине. Это идеальный баланс хаоса и культивации.
Идея несовершенства открывает мир возможностей, который перформативный блогинг закрыл. Во-первых, она позволяет заняться «публичным обучением» (Learn in Public) — практикой делиться тем, чему вы учитесь, прямо в процессе обучения, а не десятилетие спустя, когда вы, наконец, станете «экспертом»9.
Конечно, со свободой приходит большая ответственность. Публикация сырых и несовершенных идей требует, чтобы мы представляли читателям статус наших заметок. Вы должны указать, насколько они «закончены» и сколько усилий вы в них вложили.
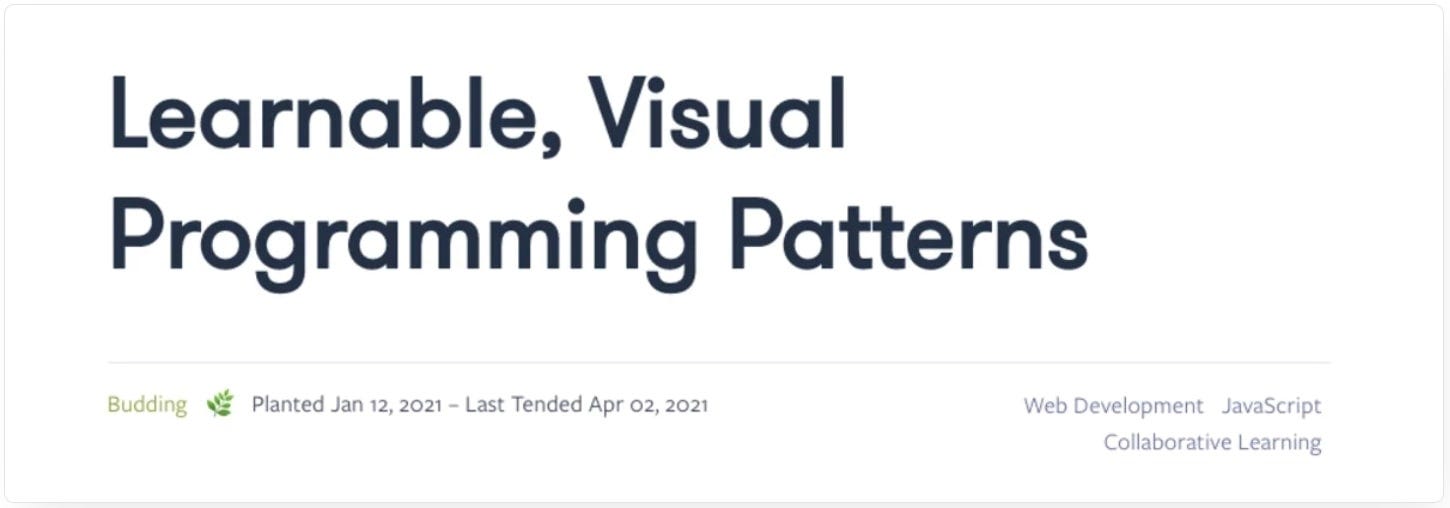
Это может решить простая система категоризации. Лично я использую садоводческую метафору:
🌱 Посевы (seeding) для очень сырых и ранних идей
🌿 Ростки (budding) для того, что я уже отредактировала и уточнила
🌳 Вечнозёленые (evergreen) — для достаточно завершенных текстов (хотя со временем я все равно их подращиваю).
Я также указываю даты посадки (planted) и последнего ухода (last tended) за «растениями», чтобы люди могли понять, как долго я их выращиваю.
Другие садоводы указывают в своих сообщениях их эпистемический статус — краткое пояснение, которое ясно показывает, откуда они знают то, что знают, и сколько времени они потратили на изучение этого вопроса.
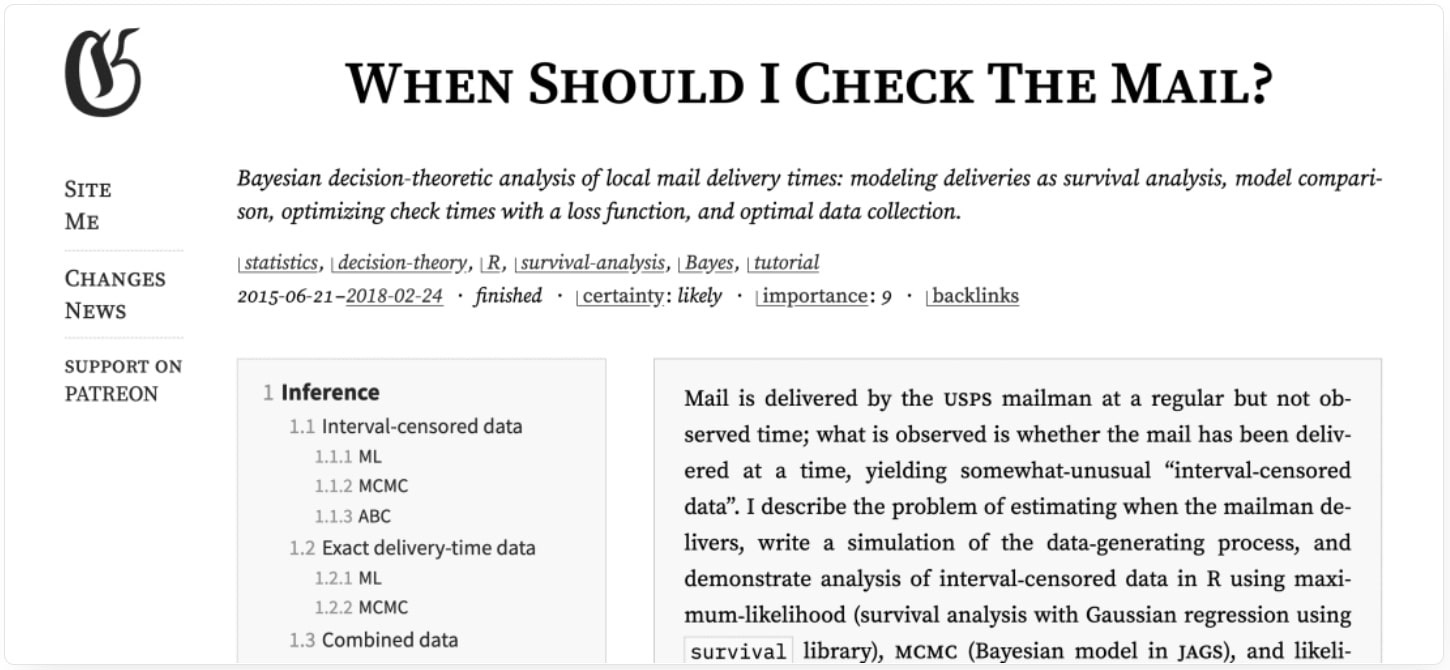
Gwern.net был одним из самых первых и последовательных садоводов, применивших мета-рефлексию к своей работе. Каждая его запись включает:
тематические теги (topic tags)
дата начала и окончания (start and end date)
метка стадии: черновик, в процессе или закончена (a stage tag: draft, in progress, or finished)
метка определенности: невозможно, маловероятно, точно и т.д. (a certainty tag: impossible, unlikely, certain, etc.)
метка важности от 1 до 10 (1-10 importance tag)
Все это объясняется в руководстве на его сайте, которое стоит прочитать, если вы разрабатываете свою собственную эпистемологическую систему.
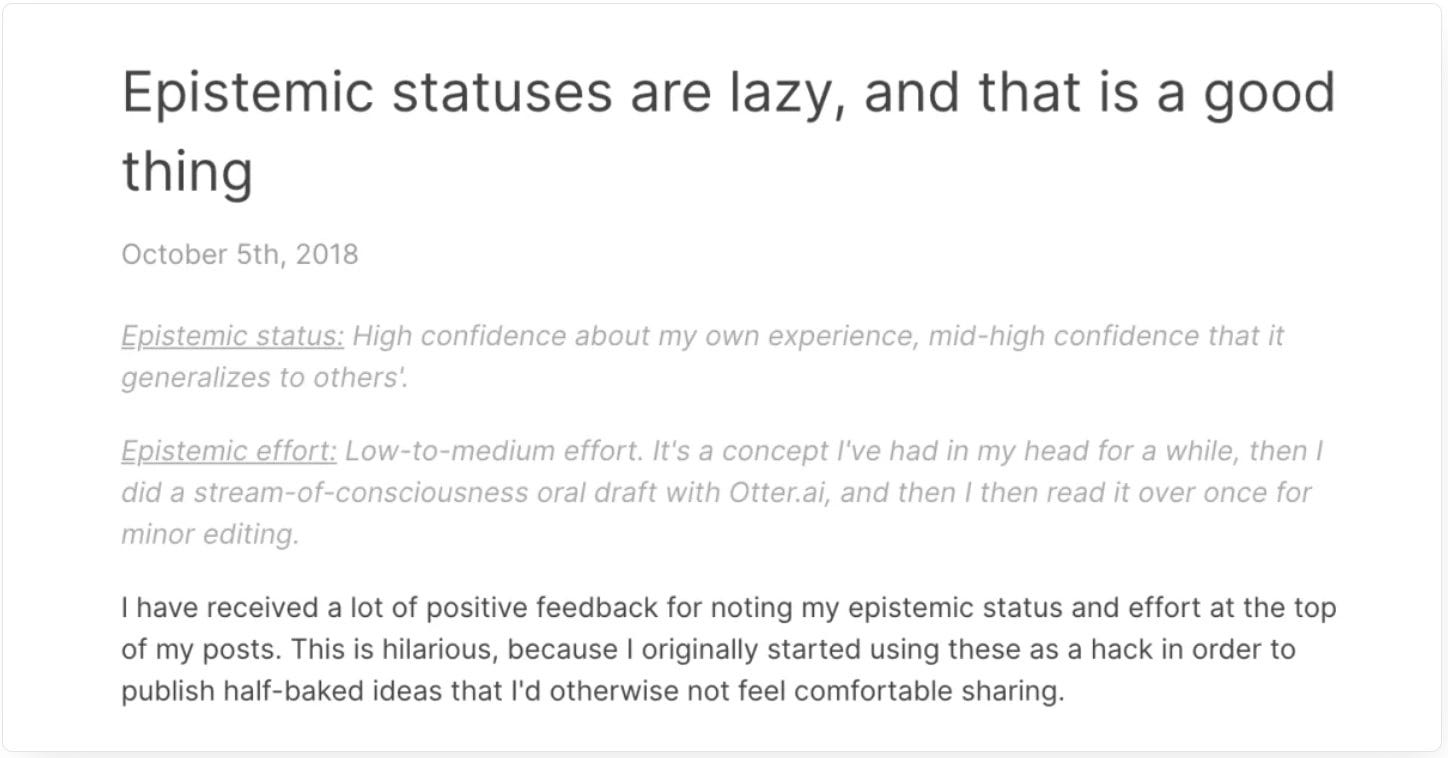
Девон Зугал (Devon Zuegal) — ещё один известный садовод, в постах у которого эпистемический статус и эпистемические усилия (epistemic effort) указывают как на степень уверенности в материале, так и на то, сколько усилий было затрачено на его создание. Они также приводят убедительные аргументы в пользу того, что «ленивые эпистемические статусы» (lazy epistemic statuses) — это фича, а не баг.
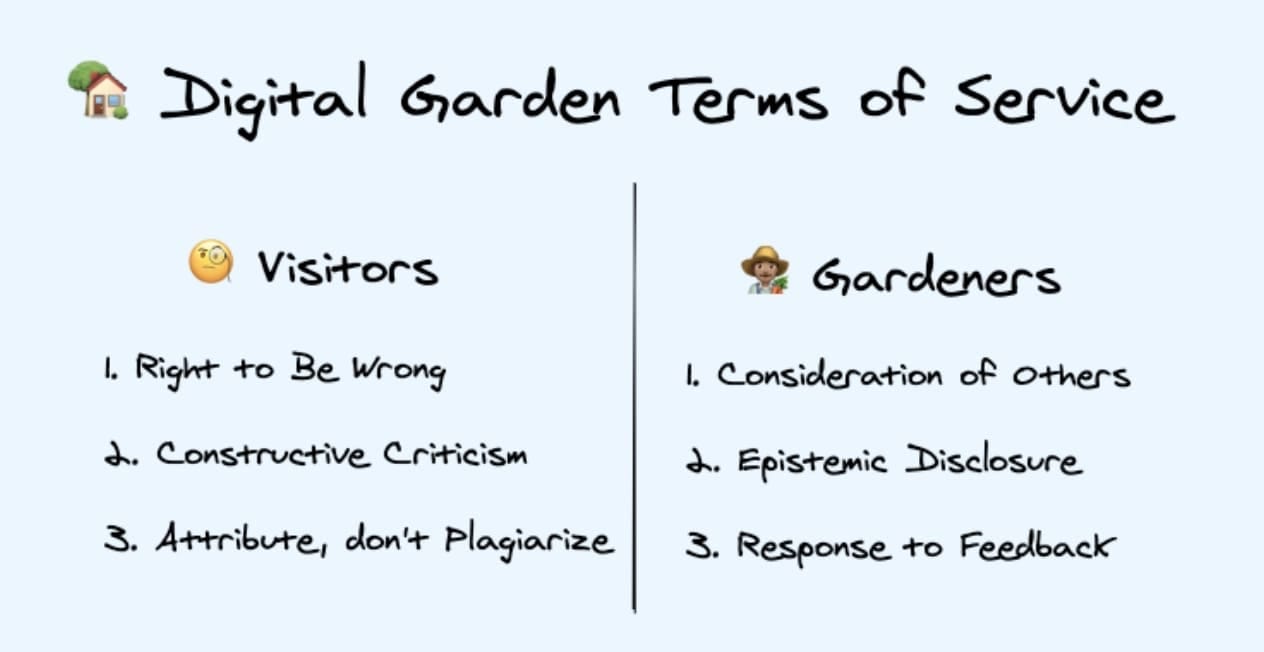
В том же духе Шон Ванг написал своё «Пользовательское соглашение» (Shawn Wang, Terms of Service), которые я сама люблю и чту. В нём он просит читателя позволить автору ошибаться, давать конструктивную критику и атрибутировать их тексты. Садоводов же он просят быть внимательными к другим (не делиться частной информацией, не стыдить читателей), раскрывать эпистемологическую достоверность текста (epistemic disclosure) и отвечать на комментарии.
Все эти шаблоны проектирования подпитывают наше растущее стремление к прозрачности, метаинформации и видимому присутствию «хлебных крошек» (breadcrumbs), ведущих к оригинальным источникам идей.
4. Игровой, персональный, экспериментальный
Сады по своей природе неоднородные (негомогенные). Вы можете посадить те же семена, что и сосед, но в итоге у вас всегда будет своя конфигурация растений.
Цифровые сады должны быть такими же уникальными и особенными, как и их органические аналоги. Смысл сада в том, что это личное игровое пространство; вы организуете сад вокруг идей и медиумов, которые соответствуют вашему образу мышления, а не согласно чьему-то стандартному шаблону.
В идеале этот подход предполагает экспериментирование с нативными языками интернета — HTML, CSS и JavaScript. Это, пожалуй, самые гибкие и надежные инструменты для создания систем взаимосвязанных знаний в интернете. Сады — это возможность поставить под сомнение устоявшиеся нормы «персонального сайта» и освободить место для более странных и диких экспериментов.
При этом я должна признать, что «вкатывание» в полномасштабную веб-разработку выходит за рамки способностей и интересов многих людей. Если вы используете готовый шаблон или сервис, в нём все равно остается место для персонализации и игры — просто в рамках ограничений этой системы.
Одна из целей таких гиперперсонализированных цифровых садов — глубокая контекстуализация. Непростой урок эпохи соцсетей Web 2.0 заключается в том, что объединение миллионов людей в бесконтекстуальные социальные пространства превращает всё в балаган. Лишенные социальных норм и абстрагированные от культурной идентичности, мы оказываемся в неуклюжих, отягчающих взаимообменах информацией с людьми, которые нам социально неблизки. Мы ничего не знаем об их жизни, происхождении или системе убеждений и вынуждены предполагать самое худшее. Twitter предлагает нам только биографию в 240 символов. Facebook заранее выбирает категории, которые считает важными — статус отношений, пол, родной город.
Сады предлагают нам возможность представить себя другим в форме, отличной от шаблонных профилей. Это более точная версия нас, отражающая странности, противоречия и сложность вашей личности.
5. Интеркроппинг и разнообразие контента
Цифровые сады — это не просто набор взаимосвязанных слов. Хотя линейное письмо является невероятным средством, которое служит нам на протяжении чуть более 5000 лет, глупо притворяться, что работа с одним медиумом является исчерпывающим способом изучения сложных идей.
Также абсурдно игнорировать тот факт, что мы живем в мире аудиовизуального изобилия, которое даёт нам интернет. Подкасты, видео, диаграммы, иллюстрации, интерактивные веб-анимации, научные статьи, твиты, черновые наброски и сниппеты (фрагменты кода) — всё это должно жить и расти в саду.
Исторически сложилось так, что возделывание монокультуры (monocropping) — это кратчайший путь к голоду, засилию вредителей и общему дефициту. Не будьте фермером, который выращивает на своей грядке только картофель, пока остальные занимаются устойчивым межкультурным земледелием (intercropping).
6. Независимое владение
Садоводство — это выделение для себя небольшого участка интернета, которым вы полностью владеете и управляете.
Этот участок не должен жить на серверах Facebook, LinkedIn, Twitter, Instagram (он же Facebook) или Medium. Ни одна из этих платформ не предназначена для того, чтобы помочь вам медленно создавать и переплетать друг с другом личные знания. Наоборот, большинство из них активно борются с этим.
Если какой-либо из этих сервисов пойдет ко дну, ваши записи и творения утонут вместе с ним (за всю историю человечества случались и более безумные вещи). Ни у одного из них нет кнопки легкого экспорта. И уж точно они не передадут вам ваши данные в удобном для переноса формате.
Независимое владение своим садом помогает планировать в нём долгосрочные изменения. Вы должны подумать о том, как вы хотите, чтобы ваше пространство развивалось в течение следующих десятилетий, а не только нескольких месяцев.
Если вы всё продумаете это заранее, то сможете построить свой цифровой сад таким образом, чтобы его было легко перенести и адаптировать. Платформы и технологии неизбежно поменяются. Использование широко распространенных нативных веб-форматов, таких как HTML/CSS, является надёжным вариантом. Резервное копирование заметок в виде markdown-файлов также не повредит.
Размещая свой сад в открытом интернете, вы также сможете принять участие в будущем садоводства. В настоящее время наши сады — это скорее частные фермерства. Мы еще не придумали, как сделать их многопользовательскими. Но есть сообщество разработчиков и дизайнеров, которые с энтузиазмом пытаются это исправить. Трудно сказать, какие библиотеки, фреймворки и шаблоны проектирования могут появиться в результате этих усилий, но это точно не будет происходить за пэйволлом Medium.
Всё это — мой субъективный взгляд на феномен цифрового садоводства, но знания и неологизмы всегда живут в сообществах. Никто не владеет официальным определением цифрового садоводства. Многие люди внесли свой личный вклад в разрастающуюся дискуссию на эту тему, и вам стоит ознакомиться с их мыслями.
Текст переведён телеграм-каналом Max Headroom Incident. Делитесь, копируйте и распространяйте его, как пожелаете — но просьба: давайте ссылку на канал. Ну и подписывайтесь, если вам интересна тема построения LifeOS и системы личных знаний, гигиены внимания и создания высококачественных и персонифицированных «туннелей информации» — там будет выложена вся новая информация по теме.
Комментарии
Роли «санитаров» отводились людям, которые убирали битые ссылки, неверную атрибуцию и другие баги на публичных вики-сайтах.
Для тех, кто находится за пределами Содружества наций, «faffing» означает бестолковую работу без четкого направления или полезного результата.
Сейчас это может показаться очевидным, но в 2015 году все ещё продолжался процесс стримизации (streamification).
Хотя растущая популярность Twitter threading — это впечатляющая попытка изменить конфигурацию потоковой среды и сделать её более похожей на сад.
Сразу оговорюсь, что Джоэл — мой наставник, соратник и друг, поэтому моё знакомство с этой идеей произошло благодаря его энтузиазму и «ранней пропаганде» темы цифровых садов.
Многие не согласятся с тем, что бурный расцвет интернет-помоек, набитых JavaScript, является победой для интернета. Мы все сетуем на потерю возможности загружать чистые HTML и CSS файлы через FTP. Но те славные времена прошли — и единственное, что мы можем сделать сейчас, это медленно распутывать наши JavaScript-спагетти и упаковывать их в более доступные инструменты сборки.
Или, что более вероятно, сокращения и уточнения.
Кажется, что все свои несовершенные тезисы и плохо сформулированные заявления мы приберегаем для платформ, которыми владеют и управляют другие люди.
Этот ярлык вы можете так никогда и не заслужить, если только вы не работаете в высокоструктурированной и бюрократизированной отрасли, в которой предпочтительны чёткие иерархические ранги. Остальным же приходится иметь дело с вечным синдромом самозванца.

















Спасибо за перевод, статья натолкнула на некоторые размышления.